Data - Hidden (Usually)
 FIX Scratchpad
FIX Scratchpad
Resync All Shortcodes
View of RAW: Shortcode Manager
View of BUFFER: Shortcodes
View of Shortcodes
Shortcode Types 4
Embed Type
Description
Example
WP Slug
Parameters Required
Notes
Example Shortcode
Embed Type
Description
Example
WP Slug
Parameters Required
Notes
Example Shortcode
1
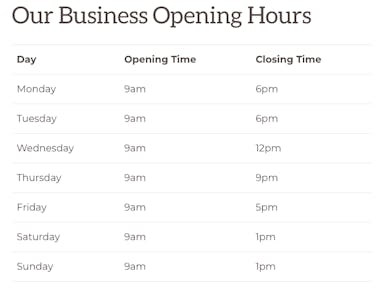
Table View Sync
The whole Coda table will be embedded.

Table
Open
[coda id="OpeningHours"]
2
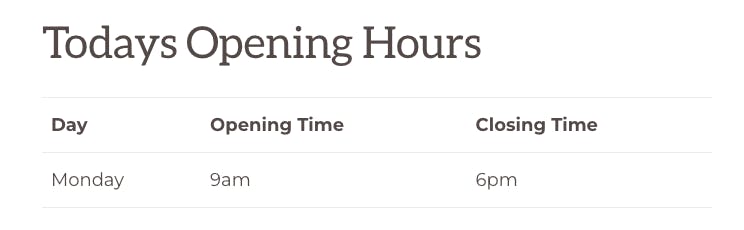
Row Sync
1 row from a Coda table will be embedded.

Row
Open
[coda id="Opening Hours Monday"]
3
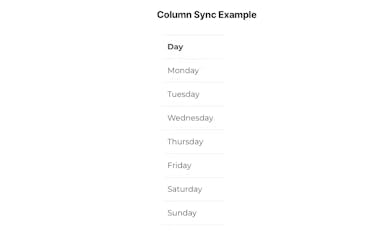
Column Sync
1 column from a Coda table will be embedded.

Column
Open
4
Cell Sync
1 cell from a Coda table will be embedded.

Cell
Open
5
Button Table Sync
1 table containing all buttons will be synced.
Button
Open
6
Open
7
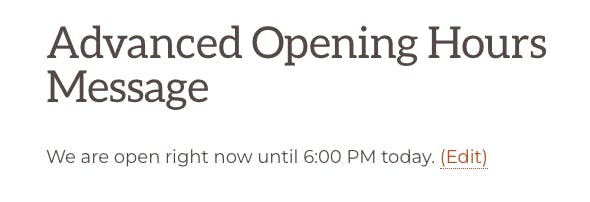
Dynamic Table
Open
8
Formatting
Open
9
Repeaters
Open
[coda id="hp-banner-a"] [coda id="hp-banner-b"] [coda id="hp-banner-c"]
10
Hide Headers
Open
11
Row Targets
Open
[coda id="doctors-51-col1"]
There are no rows in this table
Current features available right now 2
Feature Name
Description
Function
Feature Name
Description
Function
1
Delete User Button
Delete a User entry in Wordpress using a Coda button
Delete
2
Embed Table
Delete a User entry in Wordpress using a Coda button
Embed
3
Embed Cell
4
Embed Row
5
Embed Column
6
Embed Dynamic
7
Sorting Data
8
Formatting Data
There are no rows in this table
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.