Skip to content
More
Share
Explore
 Typographie
Typographie
Typographie
Font Rendering
Objectif
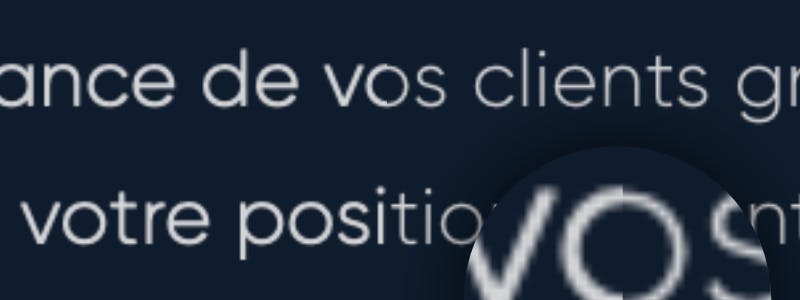
Améliorer le rendu, la clarté et la lisibilité de la typographie sur votre site Internet. Cela permet aussi que la graisse de la typographie soit identique ou plus proche de celle utilisée dans un logiciel de design et évite que votre “bold” soit plus ou moins gras que sur votre maquette.

Contour de texte ( outlign )
Objectif
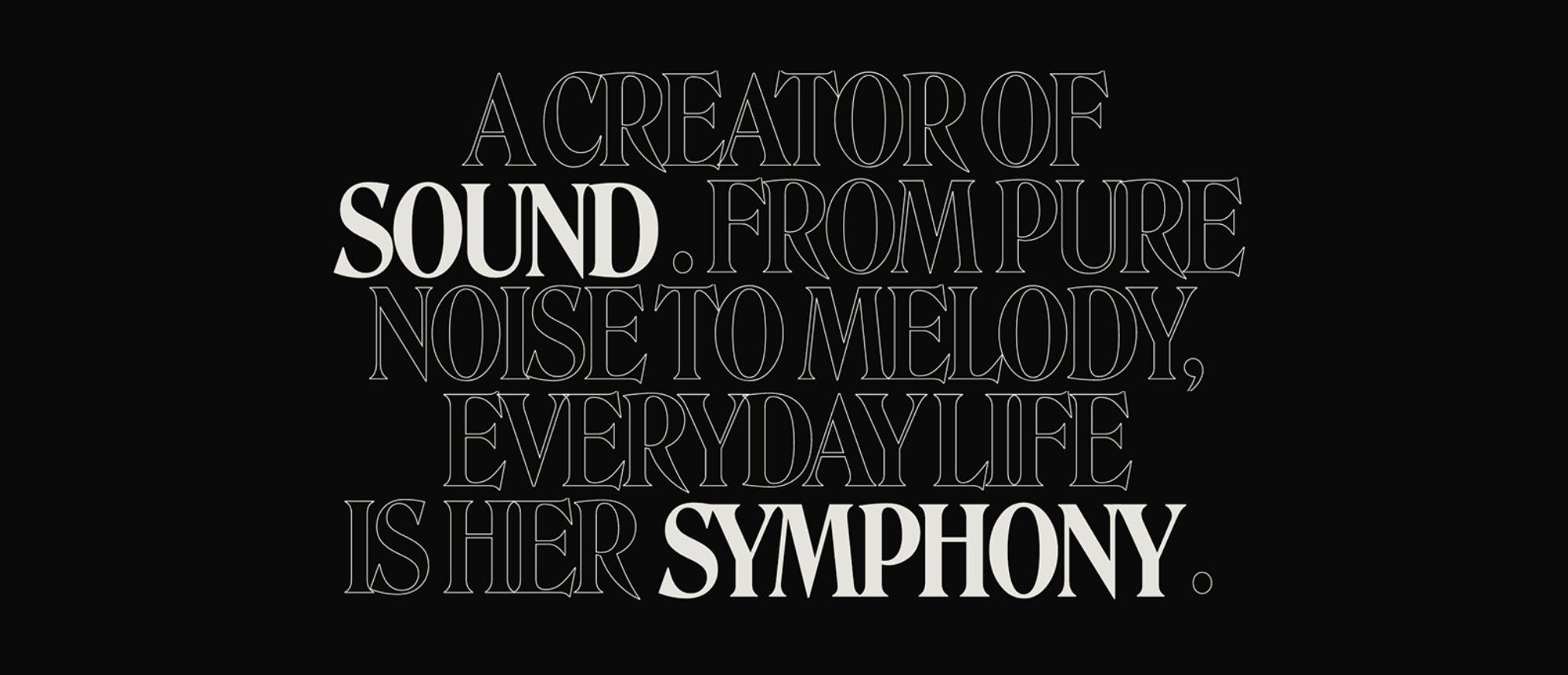
Ajouter un contour un texte, que ce soit pour vendre plus gras la typographie ou ne laisser que le contour.

Limiter le nombre de ligne d’un texte
Objectif
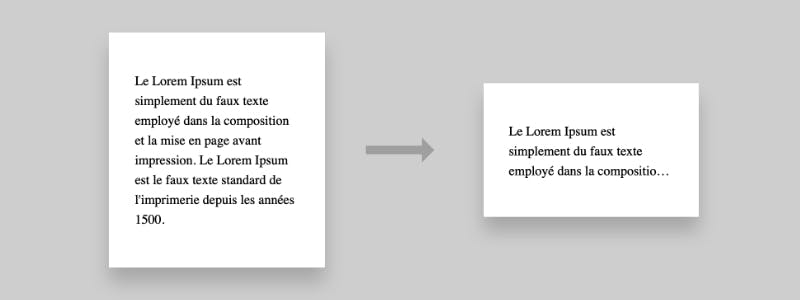
Contraindre un texte ou paragraphe à ne pas dépasser un certain nombre de lignes
et qu’il se termine par (...)

Justifier un texte correctement avec des tirets (hyphens)
Objectif
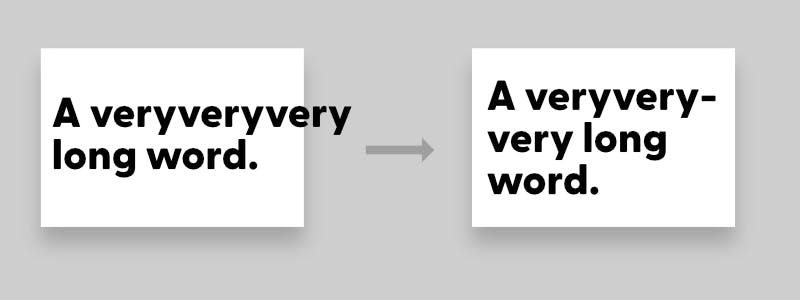
Améliorer la justification des textes avec des tirets (hyphens). Peut aussi s'utiliser pour découper un mot / titre de grande taille sur mobile. Cette méthode choisie où placer les tirets en fonction des syllabes du mot.

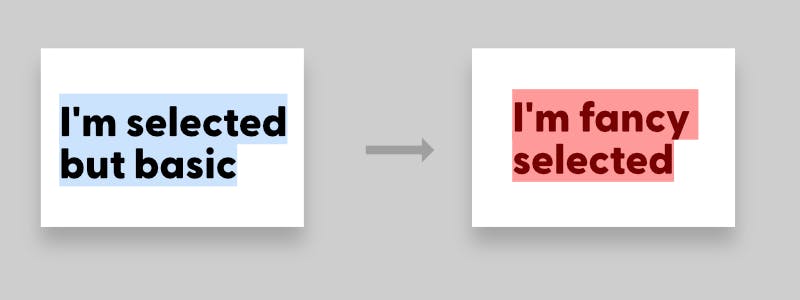
Changer la couleur de sélection d’un texte
Objectif
Modifier la couleur de sélection d’un texte et la couleur du texte lors de la sélection

Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.