Share
Explore

Clear template
0000
33.3To-do list
Done
Priority
Task
Test
Diseño
Done
Priority
Task
Test
Diseño
1
High
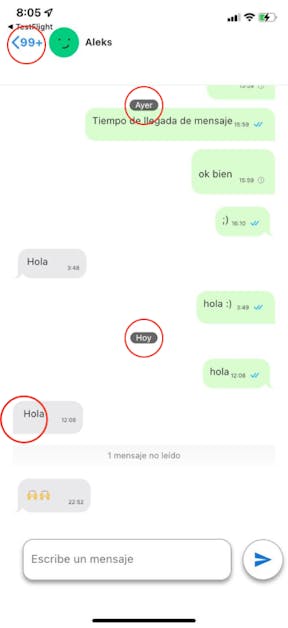
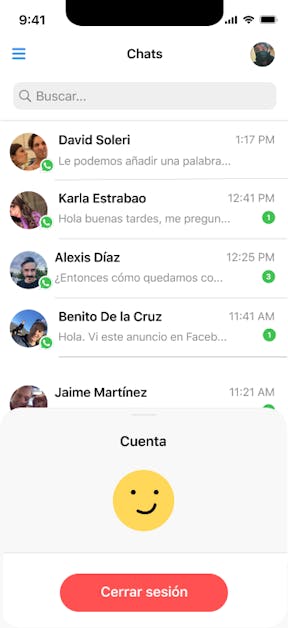
1.Corregí el espaciado entre el número de chats con la foto de perfil para que no quede tan encimado :)
2.Las burbujas de la fecha deberían ser solamente texto.
3.Noto que las burbujas grises tienen un piquito raro.
4.Y bueno. por último la barrita en donde se escribe el mensaje :)


2
Medium
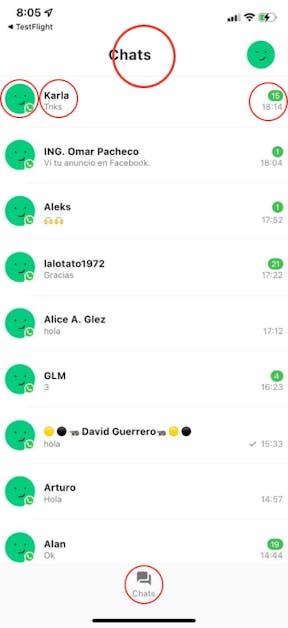
2. Siento que la imagen del contacto está muy pegada a la izquierda y si es posible fijarse en la tipografía que tenemos en el Figma, el nombre de contacto está en 17px y el de la hora en 15px, ambos están alineados y la notificación está alineada con el preview del mensaje.
3.Noto que las notificaciones aparecen antes que la hora.
4. El ícono de chats aparece en gris, cuando lo toco ya me dice que está en azul, me parece que es un ícono diferente del que tenemos actualmente en el diseño.
5. La imagen del contacto debería medir 50px y la imagen de whatsapp 22x24.


3
Low


There are no rows in this table
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.