Skip to content
 Charts
Charts


Charts requires the Pack
Subject: HTML Email Builder - Facepile and BulletedList Example
HTML Email Builder - Facepile and BulletedList Example
Email content with charts
Type
Content / Title / Alt Text
Link of Image or Button Destination
HTML
Type
Content / Title / Alt Text
Link of Image or Button Destination
HTML
H2
Thank you David for the Quick Charts pack!
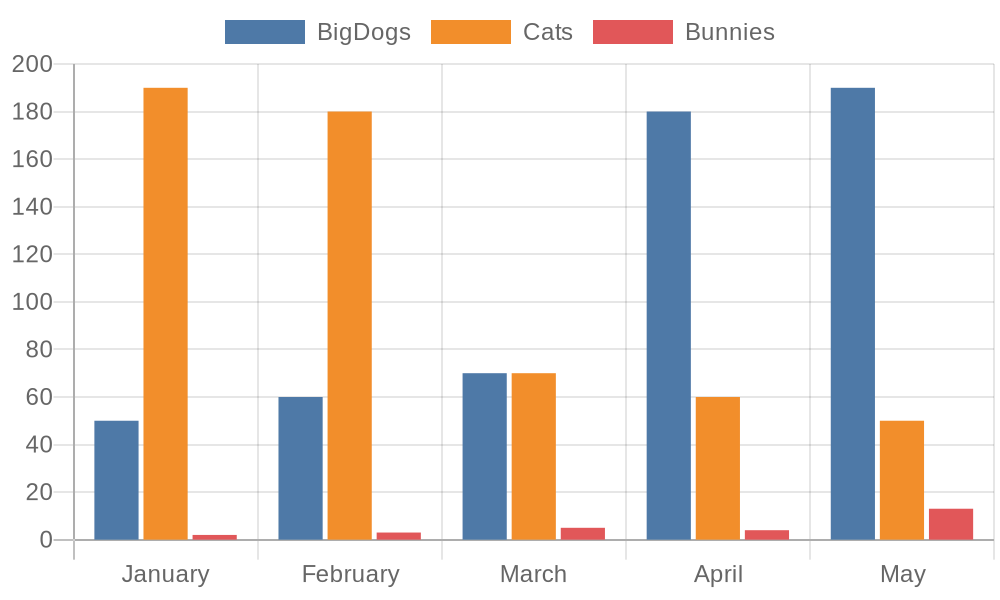
Image
Bar chart of dogs, cats, and bunnies
https://quickchart.io/chart?c={%22type%22:%22bar%22,%22data%22:{%22labels%22:[%22January%22,%22February%22,%22March%22,%22April%22,%22May%22],%22datasets%22:[{%22label%22:%22BigDogs%22,%22data%22:[50,60,70,180,190]},{%22label%22:%22Cats%22,%22data%22:[190,180,70,60,50]},{%22label%22:%22Bunnies%22,%22data%22:[2,3,5,4,13]}]}}
Spacer
There are no rows in this table
Footer Text: This is your footer text!
This is your footer text!
Send a test to myself
Quick Charts
Sample Chart Data
Month
Dogs
Cats
Bunnies
Month
Dogs
Cats
Bunnies
January
50
190
2
February
60
180
3
March
70
70
5
April
180
60
4
May
190
50
13
There are no rows in this table
Chart helper code
https://quickchart.io/chart?c={%22type%22:%22bar%22,%22data%22:{%22labels%22:[%22January%22,%22February%22,%22March%22,%22April%22,%22May%22],%22datasets%22:[{%22label%22:%22BigDogs%22,%22data%22:[50,60,70,180,190]},{%22label%22:%22Cats%22,%22data%22:[190,180,70,60,50]},{%22label%22:%22Bunnies%22,%22data%22:[2,3,5,4,13]}]}}
Copy chart link
Chart Example

Generated Email Code
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.